Horizontal Carousel UX
Users are familiarised to scrolling vertically on the web, scrolling horizontally is still not an familiar way to interact with desktop pages, therefore using clues that communicate how to interact with the carousel is decisive. But the biggest deal when designing a carousel is to guide the users toward the content that is present off-screen. Fighting against the illusion of completeness simply because the important information may be hidden or left unseen
Avoid the illusion of completeness 😱
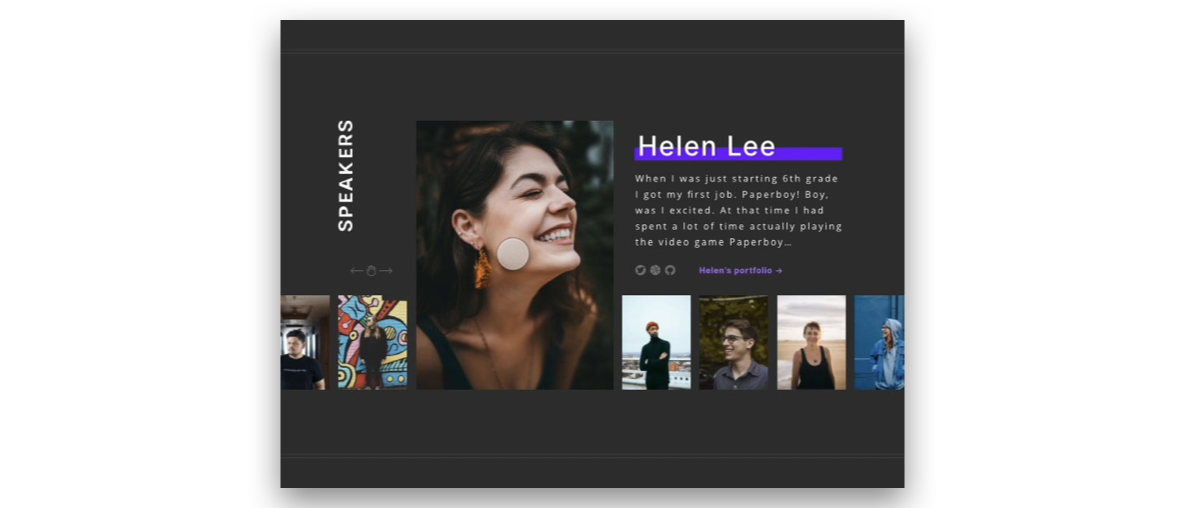
When the visible content on the screen appears to be complete but in fact more information exists outside of the viewport, giving an explicit signal for that content is crucial. Beyond doubt the design should point viewers toward that valuable information and showing some slices of what’s to come might be a good practice.
Users can think they see the entire web page, although additional content exists off-screen. Designers must help users discover all relevant information.
Source: